
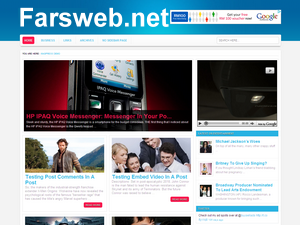
قالب خبری وردپرس آبی رنگ اسلاید شو، بروز رسانی گردید ۱۰۰% فارسی با سئو بالا ، اسلاید شو تصاویر و امکاناتی بینظیر :
اسلاید شو تصاویر ، منوی کشویی در هدر استفاده آسان از ابزارک بدون نیاز به کد نویسی ، استفاده از گزینه فهرست برای منوی سایت بسیار زیبا .
رتبه سئو پوسته seo score 97% در صورت استفاده از کد گوگل آنالیز تا ۱۰۰% رتبه ارتقاء پیدا می کنه .
بروز رسانی کوچک ساز تصویر timthumb
سازگار و تست شده در مرورگر اینترنت اکسپرور ۸ و ۹ فایرفاکس و گوگل کروم
اسلاید شو زیبا برای موضوعات مختلف ( قابل تنظیم می باشد )
بهترین رزولیشن تصویر ۱۰۲۴px در ۷۶۸px
بهینه سازی در موتورهای جستجو + استفاده از کد گوگل آنالیز در تنظیمات پوسته
استفاده از لوگو در سمت راست هدر ، استفاده از بنر تبلیغاتی در سمت چپ هدر سایت بدون نیاز یه کد نویسی برای تنظیم لوگو ابتدا وارد تنظیمات قالب بشوید سپس در قسمت Header گزینه Custom Logo را Yes قرار بدید مسیر لوگوی خود را انتخاب کنید Logo URL برای گذاشتن بنر تبلیغاتی کد تبلیغاتی خود را در قسمت Header Banner وارد کنید در آخر تنظیمات ذخیره کنید . Save
۱ ) اسلاید شو مطالب قابلیت تنظیم اسلاید بر اساس دسته بندی موضوعات و تنظیمات آسان
۲ ) استفاده از کد گوگل آنالیز در قالب بدون نیاز به کد نویسی .
۳ ) تنظیم لوگوی سایت بر اساس دلخواه بدون نیاز به ویرایش قالب .
۴ ) استفاده از بنر تبلیغاتی در هدر سایت بدون نیاز به ویرایش قالب .
نحوه تنظیمات قالب :
ابتدا قالب را در پوشه تم آپلود کنید سپس قالب را انتخاب کنید و برای تنظیمات به قسمت theme options بروید ، برای افزودن لوگوی دلخواه در قسمت header وارد شوید و گزینه yes را انتخاب کنید در قسمت دوم مسیر لوگوی خود را وارد و تنظیمات رو save کنید .
برای فعال سازی اسلاید تصاویر به قسمت Featured Content Slider بروید و در قسمت Activate Slider گزینه yes را انتخاب کنید ، در قسمت Category To Featured On Slider موضوع خود را انتخاب کنید و در اخرین قسمت تعداد نمایش اسلاید ها رو انتخاب کنید و در آخر تنظیمات رو حتما ذخیره کنید و از قالب لذت ببرید .
برای فعال سازی (( مطالب مرتبط ، داغ ترین مطالب در ستون سمت راست بدون نیاز به ابزارک )) به تنظیمات قالب در قسمت Miscellaneous Settings برید سپس در قسمت Related Posts گزینه Yes را انتخاب کنید و گزینه Hot Topics گزینه Yes و همچنین در قسمت اخر Google Analytics کد آنالیز گوگل رو قرار بدید و تنطیمات رو حتما ذخیره save کنید .
در صورت داشتن مشکل با قالب در قسمت نظرات مطرح کنید .
»» اخطار : لینک سایت فارسی سازی قالب با عنوان فارس وب رو از فوتر سایت حذف نکنید در صورت حذف لینک قالب از کار می افته .
نکته : برای فعال کردن تصاویر بند انگشتی »» در هنگام گذاشتن خبر هنگامی که تصویر در مطلب قرار می دهید گزینه (( استفاده به عنوان تصویر شاخص )) رو کلیک کنید.
نکته : بعضی دوستان از فعال نشدن اسلاید شکایت می کنن حتما توجه کنید این مشکل از حد دسترسی پوشه قالب هست که باید ۷۵۵ باشه تمامی پوشه های قالب باید ۷۵۵ باشه تا اسلاید مشکلی نداشته باشه »»
::.. مشکلات قالب رو در قسمت نظرات مطرح نمایید :::..
![فارس وب [ بزرگترین مرجع آموزش و دانلود رایگان قالب وردپرس ]](https://www.farsweb.net/wp-content/uploads/2012/04/logo-2-4.png) فارس وب [ بزرگترین مرجع آموزش و دانلود رایگان قالب وردپرس ]
فارس وب [ بزرگترین مرجع آموزش و دانلود رایگان قالب وردپرس ]